MipCms后台getshell
MipCms后台getshell
先看前台一个模版包含,通过id从数据库中查询出template
/app/article/controller/Article.php
$id = input('param.id');
if ($id) {
$categoryInfo = model($this->itemCategoryModelNameSpace)->getCategoryInfo($id);
if (!$categoryInfo) {
$this->error('分类不存在','');
}
$currentCid = $categoryInfo['id'];
}
...
$templateName = $categoryInfo['template'] ? $categoryInfo['template'] : $this->itemType;
$templateName = str_replace('.html', '', $templateName);
return $this->mipView($this->itemType. '/' .$templateName);在看修改template部分代码
/app/article/controller/ApiAdminArticleCategory.php
public function categoryAdd()
{
$data = $this->request->post();
if (!$data['name']) {
return jsonError('请输入名称');
}
if (!$data['url_name']) {
return jsonError('请输入URL别名');
}
$itemCategoryInfo = db($this->itemCategory)->where('name',$data['name'])->find();
if ($itemCategoryInfo) {
return jsonError('添加项已存在');
}
$itemInfo = db($this->itemCategory)->where('url_name',$data['url_name'])->find();
if ($itemInfo) {
return jsonError('别名已存在,请重新输入');
}
$res = model($this->itemCategoryModelNameSpace)->categoryAdd($data);
if ($res) {
return jsonSuccess('操作成功');
} else {
return jsonError('操作失败');
}
}通过上述代码可以发现直接把post数据给caltegory去添加了,那么就可以操作任意的列,正常添加的post数据如下
{
"id": 1,
"pid": 0,
"name": "test",
"url_name": "test",
"seo_title": "",
"template": "xxx",
"detail_template": "articleDetail.html",
"category_url": "/article/<url_name>/",
"category_page_url": "<category_url>index_<page>.html",
"detail_url": "/article/<id>.html",
"description": "",
"keywords": "",
"is_page": "0",
"content": ""
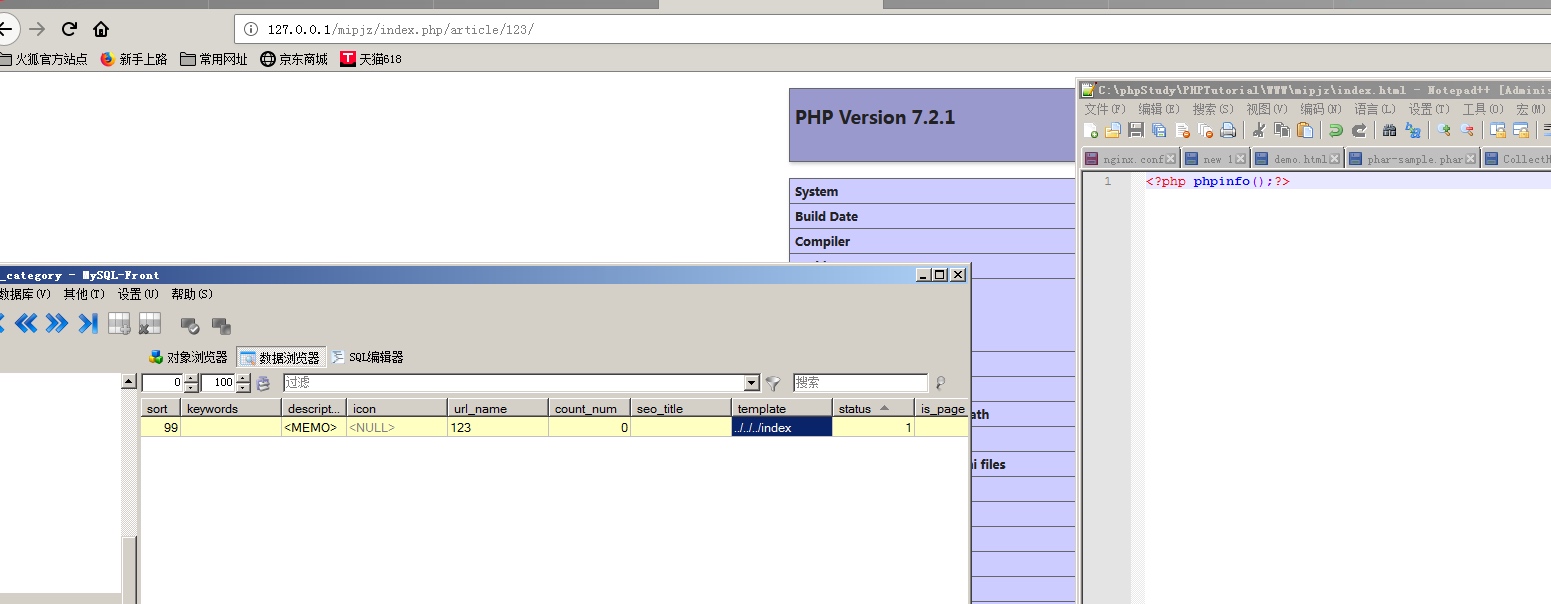
}其中template就是我们可以控制的字符,就可以达到修改template包含任意html文件的目的,那么我们还需要一个写入任意html的点。
/addons/collectHuochetou/controller/ApiUserCollectHuochetou.php
这里就可以看前台一个采集插件,
public function articleAdd(Request $request) {
...
try {
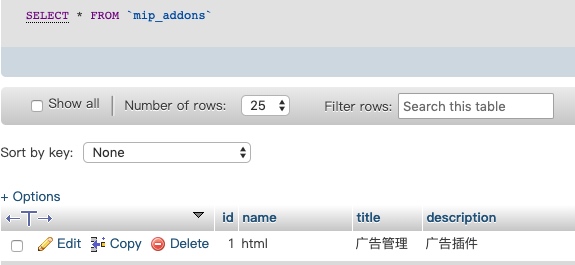
$htmlInfo = db('Addons')->where('name','html')->find(); //需要开启了html插件
if ($htmlInfo) {
$url = config('domainStatic').'/index.php?s=';
//获取数据库中的domain并访问指定页面然后写入根目录的index.html
$html = getData($url);
$path = MIP_ROOT . 'index.html';
file_put_contents($path, $html);
} catch (\Exception $e) {}
//插件-文章静态化结束
//以下为发布成功标识
return jsonSuccess('发布成功',$result);
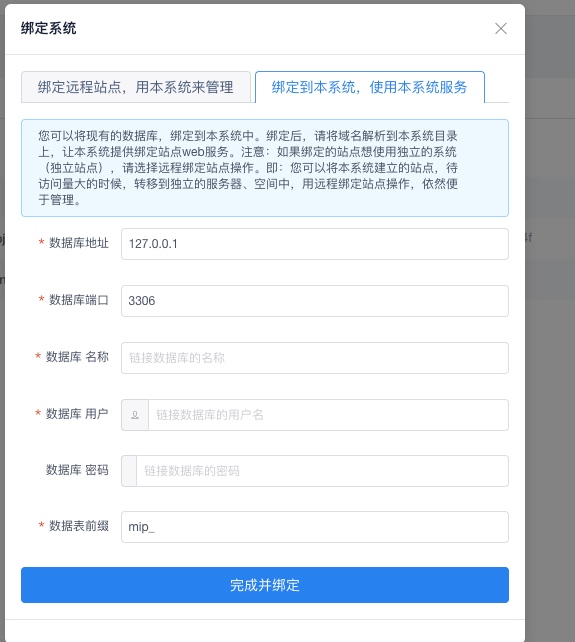
}但是在这个程序中后台并没有一个插件叫html。。陷入了僵局。。后来发现后台可以添加远程数据库作为新的站点,(无后台代码,只有前台代码)
即通过绑定了一个远程的前台数据库,然后修改addons,增加一个html插件
那么需要控制domain指向我们的webshell,好让他生成我们可以控制的页面的html,已经有数据库权限了,只需要修改setting表中的articleDomain即可实现。
然后在修改template实现本地包含